Office 365 の公開 Web サイトにファビコンを表示させる方法

Office 365 の公開Webサイトは、HTML や FTP の知識がないユーザーでも、専用のブラウザエディタと SharePoint の UI でシンプルな Web サイトを構築することができる。反面、設定として用意されていない機能には手が出せない。「ファビコン」もそのひとつだ。しかし、ちょっとした工夫でファビコンを設定することができるので、紹介する。
Favicon – Wikipedia
Favicon(ファビコン)はウェブサイトやウェブページに関連付けられたアイコンのことである。Favorite icon(フェイバリット・アイコン)という英語の語句を縮約したものである。
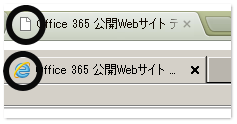
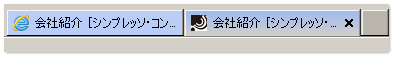
Office 365 の公開 Web サイトでは、従来[S]マーク( ![]() )がファビコンとして表示されていた。しかし、さすがにこれは不恰好だと思われたのか、最近のアップデートで(いつの間にか)ファビコン指定無しになった。そのため、ieであればブラウザマークが、Chrome であれば白いドキュメントが表示される。
)がファビコンとして表示されていた。しかし、さすがにこれは不恰好だと思われたのか、最近のアップデートで(いつの間にか)ファビコン指定無しになった。そのため、ieであればブラウザマークが、Chrome であれば白いドキュメントが表示される。

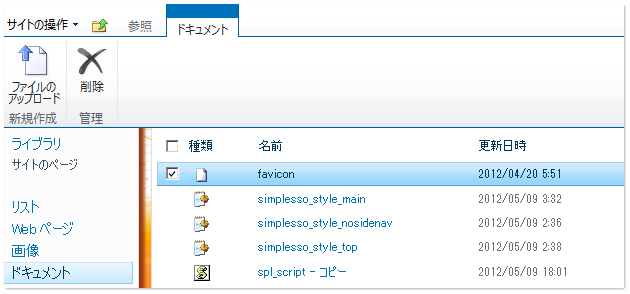
さて、まずファビコンファイル(favicon.ico)が必要だ。こちらのサイトを参考に作成し、それを公開Webサイトの「ドキュメント」にアップロードする。

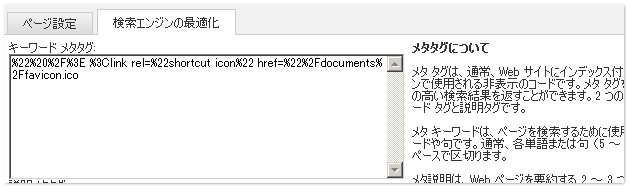
次に、ページを編集モードで開き、[デザイン]タブの[プロパティ]→[検索エンジンの最適化]の「キーワード メタタグ」に以下をそのまま記述する。なお、もし既にキーワドが設定されている場合には、その末尾に記述する
%22%20%2f%3e%20%3clink%20rel%3d%22shortcut%20icon%22%20href%3d%22%2fdocuments%2ffavicon%2eico

これで、そのページにファビコンが表示されるようになる。
ただし、キーワード設定はページ単位のため、すべてのページで作業が必要だ。

なお、簡単に解説すると、この文字列はファビコンを指定する HTML ソースを UTF8 エンコードしたもの。これがキーワードとして挿入されると、実際の HTML ソース上では次のように表記され(赤字が記述部分)、結果として、ファビコンが表示されるよう指定されていることになる。
” /> <link rel=”shortcut icon” href=”/documents/favicon.ico
<title>会社紹介</title><meta name=”Keywords” content=”” /> <link rel=”shortcut icon” href=”/documents/favicon.ico” />
これを応用すれば、例えばオープングラフを指定するなど、HEAD 要素内に任意のメタデータを記述することが可能だ。ただし、位置が固定なので、外部 CSS を指定するには向かないかもしれない。
Office 365フォーラム:一般向け Web サイトのfaviconを設定する方法をを教えて下さい。







![[数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」 [数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」](http://journal.simplesso.jp/wp-content/uploads/socialnumbers-150x150.png)