[Office 365] 公開Webサイトに外部スタイルシート参照やJavascriptを埋込む方法2
前回のエントリ「公開Webサイトに外部スタイルシート参照やJavascriptを埋込む方法」はそれなりの実用性があるものの、運用を考えるとやはり今一つだ。そこで、今回はやや「裏技」的ではあるものの、より実用的な方法を紹介する。

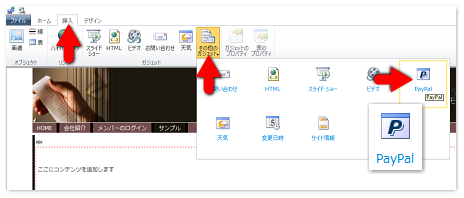
まずページを編集モードで開き、そこに「PayPalガジェット」を挿入する。[挿入]→[その他のガジェット]→[PayPal]だ。

これは本来「PayPal(ペイパル)」という、主に米国でメジャーな決済サービスを Office 365 で利用するためのガジェットなのだが、今回はこれを流用する。

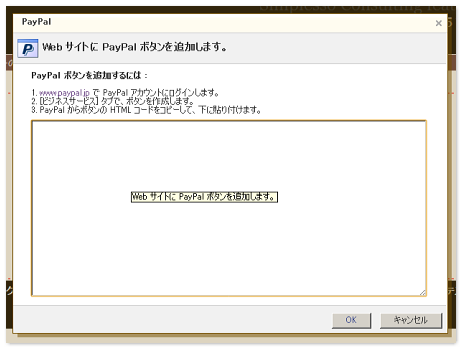
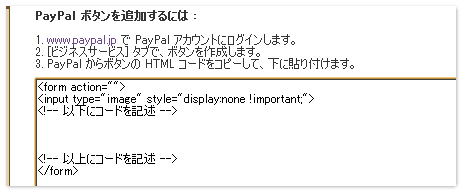
ダイアログに、以下のソースを貼り付ける。
<form action=””>
<input type=”image” style=”display:none !important;”>
<!– 以下にコードを記述 –><!– 以上にコードを記述 –>
</form>

この「以上」と「以下」の間にコードを記述する。
例えばここでは以下のスクリプトを入れてみる。
<script type=”text/javascript”>
alert(‘OK’);
</script>
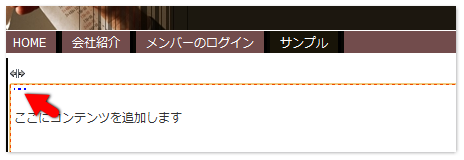
[OK]を押して保存すると、下図のようになる。見辛いが点線部分が今挿入したガジェットだ。

このページを保存してから普通に参照すると、スクリプトが実行される。

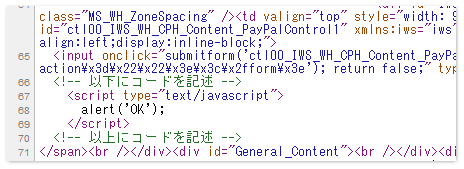
あとは如何様にも工夫できると思う。ソースを確認すると判るが、HTMLガジェットと異なり、このように記述したコードがそのままソースに反映されている。その為、CSSを記述しても有効だし、外部スクリプトファイルやスタイルシートを読み込ませることも可能だ。

一旦挿入したPayPalガジェットの再編集は、選択してから[ガジェットのプロパティ]で行う。この際、なにしろ小さいため選択しにくいと思うが、ガジェットの手前にポインタを置いて、SHIFT+右を押すと上手くいく。
注意点として、この方法は、本来PayPalを利用するためのガジェットを流用している。つまり本来の活用方法ではない「裏技」だ。その為、今後 Microsoft が公開Webサイトの仕組みをアップデートする際、利用できなくなってしまう可能性はゼロではない(低いとは思うが)。その点は、承知の上で自己責任でご利用いただきたい。
なお、この方法はエントリ「HTMLガジェットはIFRAMEのため外部に影響できない・されない」のコメントで教えて頂いたサイトを参考にしたものだ。Masakikさんに感謝したい。







![[数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」 [数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」](http://journal.simplesso.jp/wp-content/uploads/socialnumbers-150x150.png)