[Office365]「HTML」ガジェットはIFRAMEのため外部に影響できない・されない
Office365の公開WebサイトにHTMLを埋め込む「HTML」ガジェットは特殊なIFRAMEなので使いづらい、という話。

Office365とチームサイトは「SharePoint」というグループウェア製品がベースになっている。この製品に慣れていると、ページにHTMLを直挿入できる「コンテンツエディタWebパーツ」をなにかと利用することが多い。CSSやスクリプトの記述や、少し複雑なデザイン組み等。
Office365の公開Webページでこの「コンテンツエディタ」に相当するのが「HTML」ガジェットだが、残念ながら、仕様の違いから、同じようには使えないようだ。
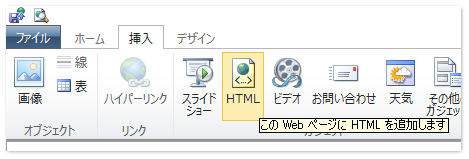
公開Webサイトを編集し、HTMLガジェットを挿入する。

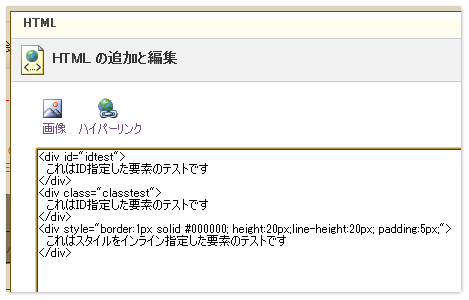
以下のように記述して保存する。

カスタムスタールシートに以下を記述する。
#idtest{
border:1px solid #000000;
height:20px;
line-height:20px;
padding:5px;
}
.classtest{
border:1px solid #000000;
height:20px;
ine-height:20px;
padding:5px;
}
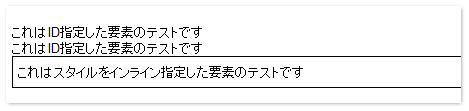
さて、これを実際に公開してブラウザから見てみるとこうなる。外部スタイルシートで指定したスタイルが、一切反映されていない。

ソースを確認すると、以下のような記述になっている。
<noscript>このページの内容を正しく表示するには、JavaScript を有効にしてください。</noscript><iframe id=”ctl00_IWS_WH_CPH_Content_HtmlControl1″ xmlns:iws=”iws” frameborder=”0″ scrolling=”no” allowTransparency=”true” style=”float:none;margin-left:0px;margin-top:0px;margin-right:0px;margin-bottom:0px;width:100%;height:0px;”></iframe><script type=”text/javascript”>setTimeout(‘HtmlControlJS.loadFrame\x28\x27ctl00_IWS_WH_CPH_Content_HtmlControl1\x27, \x27\x5cx3cdiv id\x5cx3d\x5cx22idtest\x5cx22\x5cx3e\x5cx0a これはID指定した要素のテストです\x5cx0a\x5cx3c\x5cx2fdiv\x5cx3e\x5cx0a\x5cx3cdiv class\x5cx3d\x5cx22classtest\x5cx22\x5cx3e\x5cx0a これはID指定した要素のテストです\x5cx0a\x5cx3c\x5cx2fdiv\x5cx3e\x5cx0a\x5cx3cdiv style\x5cx3d\x5cx22border\x5cx3a1px solid \x5cx23000000\x5cx3b height\x5cx3a20px\x5cx3bline-height\x5cx3a20px\x5cx3b padding\x5cx3a5px\x5cx3b\x5cx22\x5cx3e\x5cx0a これはスタイルをインライン指定した要素のテストです\x5cx0a\x5cx3c\x5cx2fdiv\x5cx3e\x5cx0a\x27,1041, \x2714.0.9057.2036\x27\x29\x3b’, 0);</script>
成程。IFRAMEの中をさらにJavascriptで云々する変則的仕様になっている。これでは当然、外部スタイルシートはこの中に影響できない。逆に、中に書いたスクリプトで外側を操作する(DOM等)ことも恐らく無理だろう。
ただ、すべてが駄目、という訳では必ずしもないようだ。例えば、以前のエントリで書いたように、HTMLガジェットに挿入したGoogle Analyticsスクリプトはきちんと働く([Office365]公開Webサイトのアクセス解析(レポート)をGoogle Analyticsで行う)。この辺りはケースバイケースなのでなんとも言えないが…。
やれやれ。いずれにせよ、Office365公開Webサイトを「少し凝った」デザインに開発することは、かなりハードルが高そうだ。
シンプレッソ・コンサルティング Office365 デモサイト(実験・構築中)
[Office365] 公開Webサイトに外部スタイルシート参照やJavascriptを埋込む方法







![[数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」 [数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」](http://journal.simplesso.jp/wp-content/uploads/socialnumbers-150x150.png)





![[Office 365]ネットワークドライブの割当てが一定時間で切れてしまう問題関連(メモ) [Office 365]ネットワークドライブの割当てが一定時間で切れてしまう問題関連(メモ)](http://journal.simplesso.jp/wp-content/uploads/wordpress-popular-posts/964-52x52.png)


![[Offce365]編集中の公開Webサイト(Webページ)を非表示にしたり履歴管理したりする方法(ただし非公式) -1- [Offce365]編集中の公開Webサイト(Webページ)を非表示にしたり履歴管理したりする方法(ただし非公式) -1-](http://journal.simplesso.jp/wp-content/plugins/wordpress-popular-posts/no_thumb.jpg)






これPaypalモジュールを使う方法もあります。たとえば、Google Analytics。
Paypalモジュールに以下のコードを入れると”……………..”と編集上は見えますが、実際には何も表示されません。
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘U***********1′]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript'; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js';
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
また、Paypalモジュールを使って左側にサイトナビを表示させた時に出来る空間にコードを表示させる事もできます。
http://webbrewers.com/cata.aspx#3
この英語サイトの11/27/2011のがそうです。
お試しを。
Google Analyticsのコードそのまま入れたらちゃんと全て出なかったですね。失礼。
ここを参照してください。(英語)
http://www.builditon365.com/Pages/WebsiteReports.aspx
ありがとうございます!私自身も試行錯誤しているのでとても助かります。