[Office 365] 公開Webサイトに外部スタイルシート参照やJavascriptを埋込む方法
前回のエントリの通り、Office365の公開Webサイトはエディタ上からHTMLを挿入できる「HTMLガジェット」が特殊なIFRAME仕様のため、これを用いてもページ毎に個別の外部スタイルシートを参照させたり、ページに影響を与える(DOM操作を行う類の)JavaScriptは実行できない。これではなにかと不便なため、出来るだけシンプルな迂回策を紹介する。

まず、SharePoint Designer 2010が必要になる。このツールは Microsoft から無償提供されているため、ダウンロードしてインストールしておく。
Microsoft SharePoint Designer 2010 (32 ビット版)
Microsoft SharePoint Designer 2010 (64 ビット版)
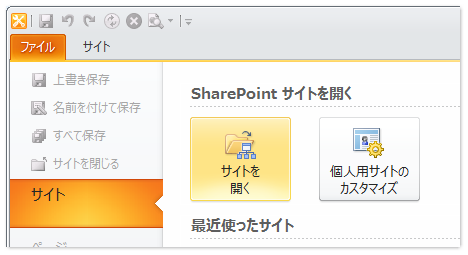
SharePoint Designerを起動したら[サイトを開く]

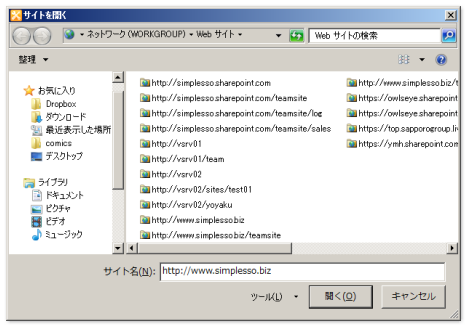
「サイト名」に Office365 の外部公開サイトのURLを入力して[開く]。チームサイトのURLではない点に注意。認証を要求された場合、通常の(Office365の)ものを入力する。当然ながらWebページ編集が可能な管理者アカウントである必要がある。

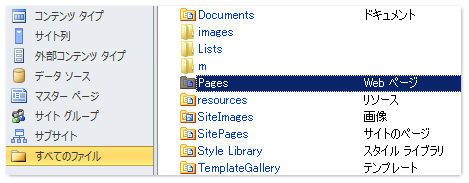
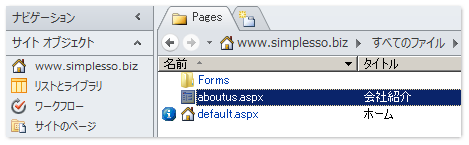
画面左端の[すべてのファイル]→[Pages]。この階層がWebページが保存されている場所になる。

編集するファイル(ページ)を開く。(ここでは aboutus )

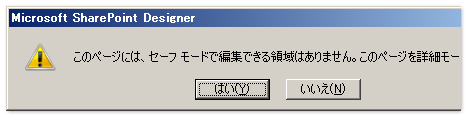
アラートが表示されるが問題ない。「はい」

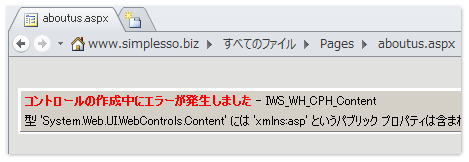
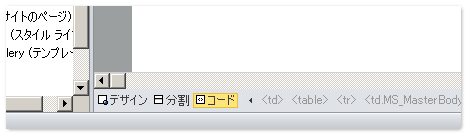
aboutusページが開く。このように不気味なエラー表示がされているかもしれないが、無視して画面下部にある[コード]をクリックし画面(表示モード)を切替える。


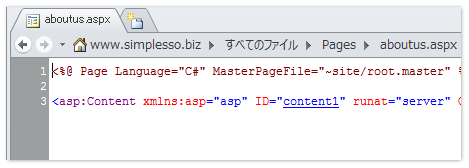
二行の文字列しかない画面になる。

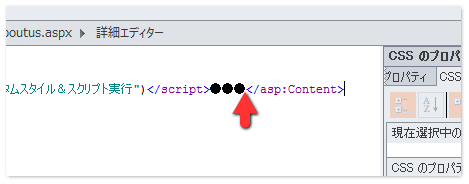
実は、この二行目(正確には三行目)は横に続いていて、ページの内容が全て記述されている。これをひたすら右にスクロールして </asp:Content> の手前で止める。ここが挿入ポイントだ。

ここにHTMLソースを挿入する。例えば以下のソースは「ドキュメント」の中に保存した styleA.css をこのページに適応し、かつページ読込み時に Javascript を実行してアラートを表示する。
<link href=”http://www.simplesso.biz/Documents/styleA.css” type=”text/css” rel=”stylesheet” /><script>alert(“カスタムスタイル&スクリプト実行”)</script>●●●

この場合、実際のWebページ上では、編集可能領域の下、フッタ領域のすぐ上に「●●●」が表示される。
なお、本来、この位置に <link> 指定を入れることは構文上望ましくない。スクリプトについても、このままではページが読込まれる直前に実行されるため使い勝手が悪い。この辺りについては各自で工夫して欲しい。(需要があれば別途エントリに起こそうと思うので、そうした方は「いいね」をお願いする)
また、今更ではあるが、Designerによるカスタマイズは、メーカーサポート外ではないものの「Office365のサポート」は対応できない。その為、すべて自己責任において利用して欲しい。
—
2012/4/19 追記
上記方法のスクリプトには、実は無視できない問題があった。編集後、このページを Office365 のWeb画面から編集→保存すると、なんと <script>~</script>が消されてしまう。img タグに onload や onclick 属性を指定してもやはり消される。<link>もレイアウト変更(構成、幅調整)などを行うと消されてしまう。
編集領域でこうした保存時の自動タグ修正が行われることは承知していたが、まさか編集領域外まで修正されるとは予想外だった…。このため、上記の手法は、実用性がない訳では無いが「条件付き」ということになるかと思う。もう少し工夫が必要だ。
[Office365]「HTML」ガジェットはIFRAMEのため外部に影響できない・されない
[Office365] 公開Webサイトに外部スタイルシート参照やJavascriptを埋込む方法2







![[数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」 [数字] 企業ソーシャル導入の成功率は「7%」でアクティブな発言者は「5%」](http://journal.simplesso.jp/wp-content/uploads/socialnumbers-150x150.png)







![[Office 365]ネットワークドライブの割当てが一定時間で切れてしまう問題関連(メモ) [Office 365]ネットワークドライブの割当てが一定時間で切れてしまう問題関連(メモ)](http://journal.simplesso.jp/wp-content/uploads/wordpress-popular-posts/964-52x52.png)
![[Offce365]編集中の公開Webサイト(Webページ)を非表示にしたり履歴管理したりする方法(ただし非公式) -1- [Offce365]編集中の公開Webサイト(Webページ)を非表示にしたり履歴管理したりする方法(ただし非公式) -1-](http://journal.simplesso.jp/wp-content/plugins/wordpress-popular-posts/no_thumb.jpg)